Empezó el año, y con él se destacan nuevas tendencias en diseño web para el 2021, y se afianzan otras que ya se estaban perfilando el año pasado. El eje principal de estos cambios fue, sin duda, la pandemia. El mundo que antes del 2020 se manejaba con acciones analógicas y presenciales, tuvo que migrar a lo digital y lo virtual, sin mucha demora. Este cambio (radical para algunos) influyó fuertemente en todo lo que de comunicación visual y/o digital se trata.
Aquí te cuento y te muestro cuáles serán las tendencias que van a marcar la comunicación gráfica y el diseño web en el 2021.
1. COLORES CÁLIDOS
El 2020 fue un año en el que pasamos mucho más tiempo frente a nuestras pantallas, ya sea por trabajo, estudio o socializando, todo a la distancia. Debido a la falta de costumbre, las personas sintieron el impacto de esta vida hiper-conectada. Por ello, surgió la necesidad de migrar a colores que transmitan calma y relajación. Los sitios web y newsletters empezaron a usar paletas de colores suaves y cálidos: rosa pálido, beiges, colores terrosos, verdes suaves.

2. MODO OSCURO
Por otro lado, y por la misma razón que el punto anterior, el modo oscuro empezó a ganar popularidad. Permite descansar la vista, gastar menos batería y –sobre todo– utilizarse en horarios nocturnos. Muchos sitios web y apps de celulares incluyeron un botón que cambia la pantalla al modo oscuro, como Facebook, Instagram y Youtube. Intuyo que esta es una de las tendencias en diseño web y mobile que seguirá vigente durante bastante tiempo. En el ejemplo les muestro el switch de Google Fonts:
3. DEGRADADO FULL COLOR
Este estilo se pudo ver el año pasado y sigue vigente, tanto para fondos de sliders, encabezados, redes sociales, ilustraciones y más. Lo aplicamos en el sitio web de Neuronas Creativas, y el resultado final es un sitio fresco, moderno, con impacto visual:

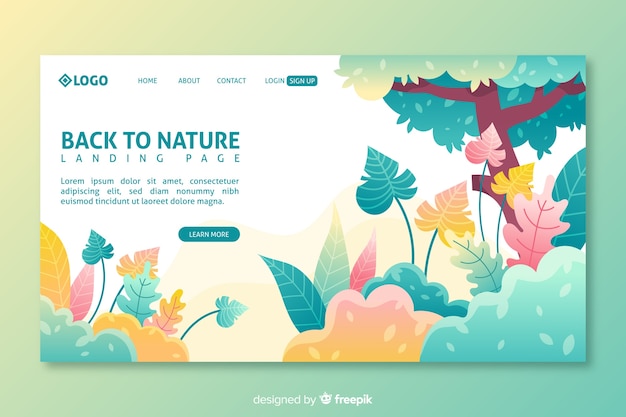
4. EVOCAR LA NATURALEZA
Por el confinamiento del 2020, hemos tenido un año con poco contacto con la naturaleza. Y por eso surge esta tendencia en diseño web y también en diseño gráfico. La comunicación incluye y evoca elementos naturales a través de dibujos y patterns con elementos naturales, paisajes con árboles, hojas y flores.

5. FORMAS GEOMÉTICAS & ABSTRACTOS
Las formas geométricas y elementos abstractos siguen en tendencia este año. Pueden ser de colores a puro color plano, con degradées y también imágenes 3D.

6. ILUSTRACIONES
Una buena forma de darle un toque original a un sitio web, es utilizar una ilustración. Puede ser hecha a medida por un/a ilustrador/a o de stock. Aportan un estilo único, personal, y ese toque naïf que a mí tanto me gusta.

7. TÍTULOS GRANDES
Este estilo de diseño se caracteriza por tener en su portada un título (o varios, si es un slider) muy grandes, a veces en negrita. Logra su cometido: llamar la atención y dejar en claro qué encontrarás en este sitio. Por lo general se combina con una imagen grande también, ya sea de fondo o acompañando el texto.

8. MOVIMIENTO
Los sitios dejaron de ser estáticos e incluyen movimiento a full a medida que avanza el scroll. Formas que cambian, texto animado, imágenes combinadas con ilustraciones, efectos de acercamiento… ¡todo vale para captar la atención! El mejor ejemplo es, sin duda, el sitio web que siempre marca tendencia: Apple.
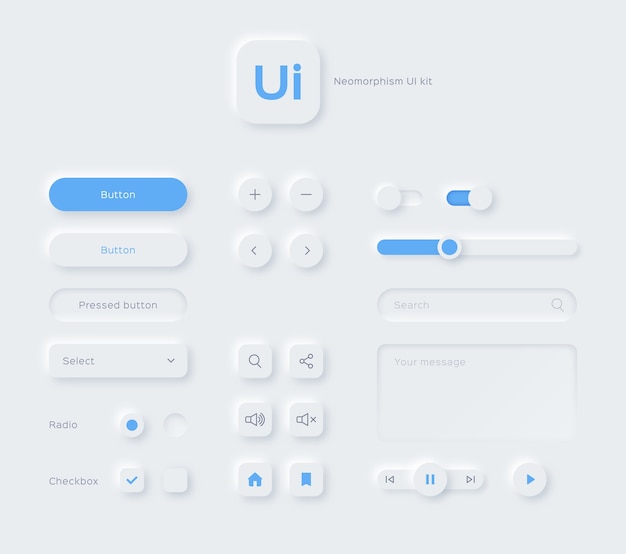
9. NEOMORFISMO
El neomorfismo (también conocido como eskeumorfismo) le otorga una sensación de tridimensionalidad a un sitio web. Sobre todo donde hay una interacción, como botones, switchs y cajas de texto en formularios. Me gusta porque rompe con la monotonía del «plano» sin dejar de ser minimalista.

¡Espero que les sirva de insipiración para aplicar a sus próximos trabajos!
¿Necesitás un diseño web a medida? ¡Hablemos! Contactame aquí y buscaremos la mejor solución para tu proyecto.