En el tiempo que llevo haciendo código CSS, nunca se me había ocurrido –ni remotamente– la posibilidad de una clase con acento, o con eñe. Lo mismo para los ID’s. Lo cierto, es que tampoco se me ocurrió preguntar por qué no. Haciendo un poco de lógica, recordé que ya desde el BASIC no existía la posibilidad de agregar acentos, eñes y otros caracteres propios del idioma.
He aquí una crónica de lo que me pasó hace unos días revisando código.
Cosa e’mandinga
El tema fue que, revisando código CSS, no lograba encontrar un ID por su nombre, y habiéndolo reescrito tampoco obedecía a sus nuevos atributos. Nos fijamos entre varios programadores del equipo y nada. «Cosa e’ mandinga» dijimos. Al explorar nuevamente el código con el Firebug, nos dimos cuenta que el nombre de la clase en cuestión… ¡tenía acento!
«Pero, ¿qué clase de brujería es ésta?» pensamos todos entre risas. Le sacamos el acento y asunto finiquitado.
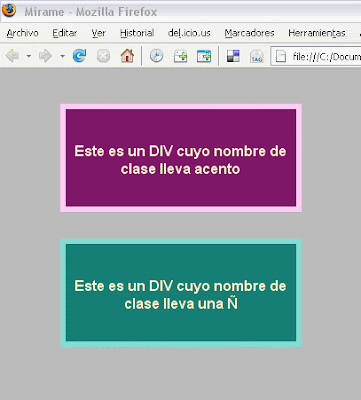
Ya en casa, me quedé pensando en ello. Me puse a escribir para reproducir el supuesto error, que como verán en el ejemplo de abajo, funciona en tanto en Firefox, Chrome y los IE’s:

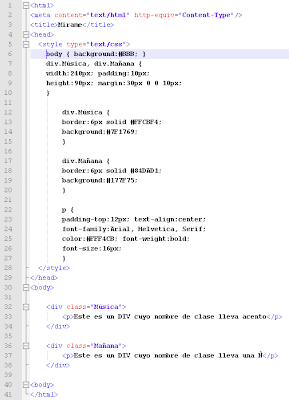
Y a continuación, las líneas de código HTML y CSS donde consta lo que vimos arriba:
.
Cuestión de entidades
Aunque la prueba fue superada, el consejo final es NO usar clases con acento para nombrar clases o IDs en el CSS. ¿Por qué? Porque los navegadores interpretan los acentos y eñes y demás como «caracteres especiales» y los convierten en entidades con porcentajes (por ejemplo, un espacio en blanco pasa a ser %20). Pero ahora, si se incluyen scripts dentro de la página, ahí es donde se arma flor de merengue: el script se confunde, lee esa entidad con porcentajes y lo interpreta como una instrucción. La recomendación incluye no abusar tampoco del uso de los guiones medios y bajos.
.
No me nombres (mal)
A la hora de buscar nombres, lo mejor siempre es usar los más simples. Si son más de dos palabras se puede usar la inicial en mayúscula, como por ejemplo div.RecuadroPrincipal ó div.ColumnaMenuIzq. Vale nombrar las clases en el idioma que prefieran, español, inglés, ruso o quechua, pero sin meter caracteres especiales.
Siempre traten de simplificar al máximo y comentar. No olviden nunca que el código que generamos hoy, en unos meses será revisado por otro programador, o por nosotros mismos; de esta forma nos ahorramos horas de buscar y rebuscar y recontrabuscar.
¡Espero que esta experiencia les sirva para aplicar a su propio código!