Hoy les voy a contar algo que me pasó utilizando las Listas de Definición (DL) en mi código HTML. A menudo, utilizo el tag <UL> para modular todo lo que sea contenido en listas o bloques similares, horizontales o verticales. Hace poco leí un artículo en CSS-Tricks donde se hablaba de las bondades de las Definition List (DL) o Lista de Definición, de las cuales sólo había visto aplicadas en dos o tres ocasiones, revisando código ajeno, y nunca entendí bien su objetivo. Hasta hoy.
Veamos entonces, qué nos ofrece de bueno.
Parecido, pero no tanto
La DL es casi como la famosa UL, pero con una estructura más sencilla, además nos permite configurar un Header y un Footer con estilos diferentes al resto de las líneas. Similar a una tabla.
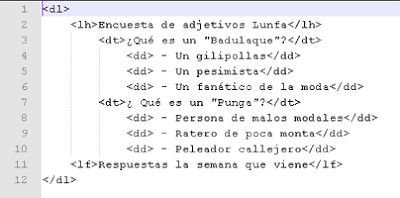
Un ejemplo puede ser el siguiente:
 Los DD se desplazan automáticamente unos píxeles hacia la derecha para crear una jerarquía entre éstos y los DT. Los DT vendrían a ser los títulos de cada grupo, son los de mayor jerarquía. Los DD dependen de cada DT.
Los DD se desplazan automáticamente unos píxeles hacia la derecha para crear una jerarquía entre éstos y los DT. Los DT vendrían a ser los títulos de cada grupo, son los de mayor jerarquía. Los DD dependen de cada DT.
Experimentando con DL
Me animé a utilizar una DL para configurar un DIV en el que tenía un título, dos líneas arriba y dos abajo con combos y un input, y funcionó bien. Salvo por un problema que encontramos en IE (cuándo no…), que agregaba un margen al pie del recuadro que durante un buen rato nos tuvo a todo el equipo investigando.
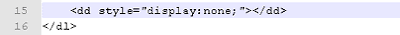
Utilizamos la vieja y conocida técnica de agregar backgrounds de colores estridentes (rojo, amarillo, verde, etc.) a cada elemento para ver su comportamiento. Ahí nos dimos cuenta que IE produce un bug que te agrega una línea adicional al final de la lista. Algo así como un footer. No me pregunten por qué hace esto, pero lo resolvimos agregando un DD adicional con un estilo inline. Así:
 … Y santo remedio. La lista se quedó con sus cuatro ítems en su lugar. El código resultó exquisitamente válido. Y yo aprendí algo nuevo.
… Y santo remedio. La lista se quedó con sus cuatro ítems en su lugar. El código resultó exquisitamente válido. Y yo aprendí algo nuevo.
Busqué referencias a este tema en particular, pero no encontré nada, ni en inglés ni español ni esperanto.
A simple vista, un DL tal vez no parece la gran cosa, pero con buen uso de CSS se obtiene algo bonito, válido, y útil, para usar como alternativa a los UL dentro de un mismo DIV.
¡Espero que te sea útil para tu código HTML!
Es verdad lo que dices…. es muy raro ver usar DD … me viene bien el post 🙂